こんにちは、つむり @TsumuRi です。
当ブログは、2018年から WordPress を使って運営しています。
WordPress によるブログ運営は、レンタルサーバーを借りたり、テーマやプラグインをインストールしたりと、無料ブログサービスに比べてやることが多いです。特に始めたばかりの頃は、他のブログを見ながらデザインや動作を再現する方法に悩み、文章を書くに至らないこともあるのではないでしょうか。
そこで本記事では、これからブログを始める方の一助となるべく当ブログの運営環境を紹介します。
このブログのデザインや動作でピンときたものがあれば、本記事で紹介するものを使えば簡単に再現できます。参考にしていただければ幸いです。
CMS「WordPress」
当ブログはCMS(コンテンツマネジメントシステム)である「WordPress」を使って運営しています。
CMSとは要するにWebサイトの作成・管理を簡単にするシステムです。HTMLやCSSなどWebサイトを作るためのマークアップ言語を覚えなくても、Wordで文章を書くのと同じような感覚でWebサイトを作ることができるようになります。
数あるCMSの中で、現在主流となっているものがWordPressです。
2000年頃はHTMLやCSSを手打ちしないとサイトを公開できませんでした。CMSで個人サイトを作るのがメジャーになったのは2005年くらい。当時は Movable Type が主流で、WordPressはメジャーの仲間入りをしはじめた印象でした
WordPressでブログを運営するには2つの方法があります。
- サーバーインストール型
WordPressのソフトウェアをサーバーにインストールして利用する(WordPress.org) - ブログサービス型
一般的なブログサービスと同じく、アカウントを登録して利用する(WordPress.com)
当ブログではサーバーインストール型のWordPressを使っています。ソフトウェアの更新、セキュリティの設定、バックアップなどメンテナンスの手間を許容できるかどうかの問題はありますが、自由にのびのびできていいですよ。
ブログサービス型のWordPressは会員登録のみで無料で使えます。サーバーインストール型に比べて自由度が低く、好きにやろうと思うと結局課金することになるため個人的にはあまりおすすめしませんが、WordPressの投稿画面の書き味を確かめるのにはよいと思います。
レンタルサーバー
当ブログで利用しているレンタルサーバーについて紹介します。
レンタルサーバーは利用料金が格安になるキャンペーンを不定期に開催していますので、お得な時期を狙ってくださいね。
エックスサーバー
2018年~2022年11月までレンタルサーバー「エックスサーバー」を利用していました。
選定理由は安心感です。2003年と早い時期にサービスを開始しており、WordPressユーザーさんから評判がよいので、間違いはないと思います。実際、私は過去3年間サーバーに起因する不具合をただの一度も経験したことがありません。
WordPressの簡単インストール機能があり、設定項目をいくつか入力して「ポチっとな!」でインストールが完了します。
WordPressの簡単移行機能もあるので、サーバーのお引っ越しにもよいと思います。
料金は他のレンタルサーバーと比べて安くはありませんが、とにかくストレスなくブログを書きたいなら安定稼働に勝るものはないので、文句なしでおすすめします。
サーバー契約中は独自ドメインを1つ無料で利用できるので助かります♡
エックスサーバー公式の「初心者のためのブログ始め方講座」もぜひ参考になさってください。
公式サイト
ConoHa WING
2022年12月からレンタルサーバー「ConoHa WING」を利用しています。
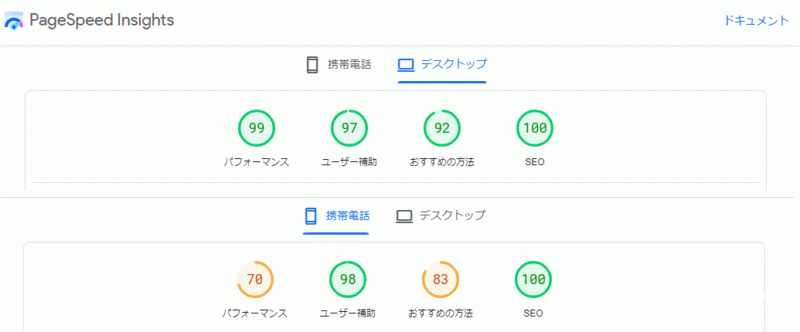
選定理由は速度です。国内最速をうたうだけあり、私の環境では PageSpeed Insights のスコアに改善が認められました。モバイルの表示速度はもう少し改善が必要かなとは思いますけどね。

ConoHa WINGのサービス開始は2018年と最近ですが、GMOが運営していること、WordPressユーザーさんから評判がよいことから、大きく外すことはないだろうと思っています。使い始めたばかりなのでちょっとドキドキします(笑)
ConoHa WINGにもWordPressの簡単インストール機能やらくらく引っ越し機能があるので、新規作成だけではなくサイト移転も楽です。私は実際らくらく引っ越し機能を使って乗り換えており、データの移動は1時間ほどで完了しました。(※独自ドメインを移管する場合は手続きが発生するので1週間くらいかかります)
料金は他のレンタルサーバーと比べて安くはありませんが、表示速度を求めるならおすすめだと思います。
サーバー契約中は独自ドメインを2つ無料で利用できます
(※2つめドメインは種類の制約あり)
公式サイト
【国内最速No.1】高性能レンタルサーバーConoHa WING![]()
![]()
WordPressテーマ
WordPressテーマは、WordPress を利用したWebサイトの外観や機能を定義するものです。
WordPressのインストール時にはデフォルトテーマが適用されていますが、これは白黒の超シンプルなものです。ここからブログの外観を自分の好みにカスタマイズしようと思うと、HTMLやCSSなどWebサイトを記述するための言語を覚えてコードを書かなければいけません。これは大変な作業なので、好みのWordPressテーマをインストールするのが早道です。
WordPressのセキュリティを維持するためには、WordPress そのものだけではなく、テーマやプラグインについても常時最新の状態を保つことが大切です。テーマを選ぶときは、外観だけではなく「継続的に開発されていること」「公式の情報が充実していること」「日本語での情報が多いこと」も重視することをおすすめします。
前置きが長くなりましたが、当ブログで利用しているWordPressテーマを紹介します。
WordPressテーマは無料がいいか有料がいいかという論争を時々見かけますが、使いやすいテーマならどっちでもいいっすw
Cocoon(無料テーマ)
2018年から2022年まで、無料テーマの「Cocoon」を使いました。
なるべくお金を掛けずにブログをスタートするなら、テーマはCocoonが第一選択です。
Cocoonはテーマ公式の情報が充実していますし、利用者が多いため日本語の情報も多いです。
一時期、開発者の体調不良により開発の継続性が危ぶまれた時期がありましたが、エックスサーバーに事業譲渡して継続されることになったので心配無用になりました(参考)
Cocoonは同梱のスキン(着せ替えファイル)で簡単にデザインを変えられるので、WordPressをインストールしたらすぐにCocoonをお試ししてみることをおすすめします。サーバーによってはWordPressと同時にインストールできます。
公式サイト
Cocoonの初期デザインや同梱のスキンからさらに外観を変更するときは、HTMLやCSSのコードを触る必要が出てくることもあるかと思います。そのときはサルワカさんかぽんひろさんを見てみてくださいね。ぽんひろさんはCocoonで作っているので、特に参考になると思います。
SWELL(有料テーマ)
2022年から有料テーマ「SWELL」を利用しています。
単にSWELLの外観が好みで、Cocoonで外観を同じにするためにコードを触る手間を省きたかったからです!
Cocoonの使い勝手に不満がなかったので、外観をSWELLに寄せたいと思わなかったら永遠にCocoonを使っていたような気がします。
閑話休題。
SWELLはデザインがシュッとしているところに惚れました。また、SWELL独自のブロックが用意されていることで、HTMLやCSSを触らなくてもマウス操作で外観を柔軟に変えていける点も好きです。文句なしでおすすめです。
SWELLも公式の情報が充実していますし、熱狂的なファンが多いようで日本語の情報も豊富です。アップデートが頻繁で、どんどん使いやすくなっているのもいいなと思います。
高機能なのでさすがに無料ではなく、17600円でライセンスを購入する必要があります。けっして安い価格ではありませんが、複数サイトで利用できますし、購入後のアップデートが無料なことを考慮すると許容範囲かなと思いました。
公式サイト

WordPressプラグイン
プラグインはWordPressの機能を拡張するための小さなプログラムです。
便利なものではありますが、テーマと機能が重複したり相性が悪い場合は不具合を起こし、最悪ブログが表示されなくなることもあります。最低限のものに絞った方がよいですね。
そこで当ブログでは、使用中のWordPressテーマ「SWELL」の推奨プラグインを優先的に使っています。

一部非推奨のプラグインも使っていますがトラブルが起きればすぐに無効化する予定です。
そんなにいろいろ入れていたつもりはなかったんですが……けっこう山盛り入ってましたw
それでは、当ブログで使用しているプラグインをざっくり紹介していきます。
詳しい使い方については、各プラグインの説明の最後に外部サイトの解説記事にリンクしましたので、リンク先でご確認ください。
Broken Link Checker(リンク切れ検出)
Broken Link Checkerはリンク切れを検出するプラグインです。
Webの情報は流動的なので、せっかくリンクしてもURLが変わったりサイト自体が消滅することがしばしばあります。消滅したサイトの跡地によく分からないサイトができたりすることまであります。そんなリンクを放置するのはユーザビリティの観点から好ましくないため、このプラグインを使ってリンク切れを検出しています。
Contact Form 7(問い合わせフォーム)
Contact form 7は問い合わせフォームを作るためのプラグインです。
当ブログでは問い合わせページで使っています。コメント欄を閉じているので、最低限の連絡手段として置いています。お問い合わせや記事の執筆依頼などはがございましたら、お気軽にお寄せください。
Easy Watermark(画像への透かし文字入れ)
Easy Watermarkは、WordPressに写真をアップロードするときに、透かしを自動的に追加するプラグインです。

画像編集ソフトでひとつひとつ透かし文字を入れるのが手間なので、省力化のために導入しました。プラグインの仕様で使えるフォントが限られているので、透かしの文字は画像で作成して利用しています。
Enable Media Replace(メディアファイルの差し替え)
Enable Media Replaceは、WordPressにアップロードしたメディアファイル(画像など)を置換するためのプラグインです。
WordPressは本来、同じファイル名の画像をアップロードすると別名保存される仕様です。したがって、ファイルを差し替えるときは元のファイルを削除した後に新しいファイルをアップロードする必要があり、元ファイルに設定していたタイトルなどを再入力したりと手間が多かったのです。
このプラグインを使うと、メディアファイルの編集画面からファイルを置換するだけで作業が完了します。
FileBird Lite(メディアファイルのフォルダ分け)
FileBird Liteはメディアファイルを分類できるフォルダを設定できるプラグインです。
- プラグイン:FileBird – WordPress Media Library Folders & File Manager
- FileBird: メディアライブラリをフォルダで整理できるWordPressプラグイン
WordPressはメディアファイルを時系列で並べる仕様なので、ファイル数が増えたときに目的の画像を探すのに苦労します。
このプラグインを使って画像をフォルダに整理しておくと多少探しやすくなりますよ。
私はブログのデザイン用の画像やアイコン画像を分けるようにしています
なお、このプラグインのインストール前後で画像の保存場所は変わりません。
メディアライブラリの画像はタイトルやファイル名で検索することができるので、アップロード時に適切なタイトルやファイル名を設定することもお忘れなく。好みではありますが、「20221220-001.jpg」のようなファイル名は避けた方が無難です。
No Right Click Images Plugin(右クリック禁止)
No Right Click Images Pluginは、画像上での右クリックを禁止するプラグインです。
オリジナルの画像を転載されることに抵抗があるため利用しています。それでも転載する人はするとは思いますが、ある程度の抑止力にはなるかと。
画像に透かしを入れているので右クリック禁止までは要らないかなぁと迷いつつ使ってますw
Pochipp(商品リンク作成)
PochippはAmazon・楽天・Yahoo!ショッピングの商品へのリンクを簡単に作成・管理するプラグインです。こういうやつね↓
以前は類似プラグインRinkerを使っていましたが、テーマをSWELLに変更したので乗り換えました。
SWELLの推奨プラグインであること、ブロックエディタに対応していること、ボタンの上にセール情報を表示できることが乗り換えの決め手でした。乗り換えプラグイン(Pochirin)のおかげで、乗り換えの手間がそこまでかからないのも大きかったですね。
有料版のPochipp Pro(月額400円)を使うと機能を拡張できます。
前々から、セール情報を自動取得する機能をブログに入れたかったんですが、以前使っていたRinkerの追加プラグインCOPIAは月額980円なので躊躇していました。Pochipp proなら半額で実現できるところもありがたいなと思います。
- プラグイン:Pochipp
- 有料版:Pochipp Pro
- 乗り換えプラグイン:Pochirin
- Pochippの使い方
SiteGuard WP Plugin(セキュリティ)
SiteGuard WP PluginはWordPressのセキュリティプラグインです。
インストール・有効化するだけでセキュリティ機能が強化されます。主にログインページや管理ページの保護を強化します。
Redirection(URL転送管理)
Redirectionは、ブログ内のURLの転送設定を管理するためのプラグインです。
当ブログの記事のURLはちょいちょい変わっています。変えたときはWordPressのデフォルト機能で自動的に新URLに転送されるのですが、何度も繰り返すと何度も転送されたりします。また、記事を削除した場合は404ページに飛ばされます。こういう状態はユーザフレンドリーではないので、適宜調整するようにしています。
Regenerate Thumbnails(サムネイル再作成)
Regenerate Thumbnailsは、メディアファイルのサムネイルを再生成するためのプラグインです。
メディアファイルをアップロードすると、サムネイル画像が自動作成されます。ただし、ファイルを差し替えた場合などに自動作成されないことがあるようなので、このプラグインを使って手動で再作成させています。
SEO SIMPLE PACK(SEO対策)
SEO SIMPLE PACKはシンプルなSEO対策プラグインです。SWELLでGoogleアナリティクスやサーチコンソールを使うために必要です。
検索エンジンが認識する情報の編集や、GoogleアナリティクスやGoogleサーチコンソールなどウェブマスターツールの設定ができます。
読まれるブログを作るならSEO対策はやっておいたほうがいいので、テーマにSEO機能がない場合はとりあえず入れましょう。
UpdraftPlus – Backup/Restore(バックアップ)
UpdraftPlusは、WordPressのバックアップを取得・復元するためのプラグイン。
定期的に自動バックアップを行うほか、好きなタイミングで手動バックアップを取ることができます。
- プラグイン:UpdraftPlus WordPress Backup Plugin
- Updraftplusの使い方:WordPressを丸ごとバックアップ
- 【実は簡単】UpdraftPlusでバックアップを復元する方法
私が使っているレンタルサーバーはサービスの一環として定期バックアップを取ってくれるので、絶対に必要というわけではない気はしますが、WordPressの更新前などは念のため手動でバックアップしたいので、やっぱり手放せません。
Useful Blocks&Useful Blocks Pro-Addon(便利なブロック追加)
Useful Blocksはいけてるデザインの表などを簡単に設置できるプラグインです。
Useful Blocks Pro-Addonは有料の追加機能。できることが増えるので、こだわり派におすすめします。
- プラグイン:Useful Blocks
- 有料版:Useful Blocks Pro-Addon
WP External Links(リンク設定の一括管理)
WP External Linksはリンク属性や動作をまとめて管理できるプラグインです。
私のこだわりとして、他サイトへのリンクは別窓、ブログ内へのリンクは同窓で開いてもらいたいのですが、WordPressにはリンクの動作をまとめて変更する機能がなく、リンクひとつひとつを設定するのも手間なので、このプラグインでまとめて管理しています。
別窓うっとおしい派のみなさまにはゴメンナサイ
WP Last Modified Info(最終更新日時の編集)
WP Last Modified Infoは投稿や固定ページの最終更新日時を編集できるプラグインです。
WordPressで投稿や固定ページを編集して「更新」すると、最終更新日時が自動的に変更されます。でも、誤字の修正程度の軽微な変更で最終更新日時が変わるのに違和感があったので導入しました。
なお、最終更新日時は変更するだけでなくロックすることもできます。
WP Multibyte Patch(マルチバイト機能拡張)
WP Multibyte Patchは、WordPress 日本語版パッケージのためのマルチバイト機能の拡張プラグインです。デフォルトで入ってます。
- プラグイン:WP Multibyte Patch
WordPressは海外産CMSなので、マルチバイト文字の扱いが得意ではありません。日本語でブログを書くなら削除する理由は特にないので、そのまま置いておきましょう。
WordPressが流行り始めた頃、日本語の文字化けは頭の痛い問題だった記憶(10年以上前の昔話)
XML Sitemap & Google News(XMLサイトマップ)
XML Sitemap & Google NewsはXMLサイトマップとGoogleニュースサイトマップを作るプラグインです。これもSEO対策の一環ですね。
このプラグインが作成するのは機械用のサイトマップなので、人間用は別に用意しましょう。
画像編集「Canva」
Canvaはブラウザやスマホアプリで操作できる画像編集ソフトです。
画像、イラスト、フォント、テンプレートなどをCanva内で調達できるので、ブログ用の画像を作るときに素材を探す必要がなくなります。もちろん自分で用意した写真やイラストをアップロードしてもOK!ちょっとした色調補正も可能です。
Canvaには無料版の「Canvaフリー」と有料版の「Canva Pro」があります。趣味でブログを書く程度なら無料版で十分です。
有料版のCanva Proは使える素材がさらに増え、背景の削除やデザインのリサイズなど便利な機能が追加されるので、無料版で満足できなければ有料版のトライアルをしてみてもいいかもしれません。
最後に
以上、当ブログの環境を紹介しました。参考になることがひとつでもあれば嬉しいです。
物理的な作業環境は別の記事にて紹介しています。あわせてご覧ください。