WordPressは無料テーマで十分!有料テーマ高いだけだし
WordPressでブログを再開してから丸4年、ずっとそう思っていたのですが、このたび有料テーマ「SWELL」に乗り換えました。(あっさり変節w)
改めましてこんにちは、つむり @TsumuRi です。
テーマをSWELLに乗り換えたらあまりにも軽快で、今まで無料のテーマに固執していたことを激しく後悔したレベル。WordPressをブロックエディタに切り替えた直後に乗り換えておくべきでした。今更言っても遅いけど。
この快適さ、ぜひ多くの方に知ってほしいと思ったので、テーマをSWELLに乗り換えた理由や、実際にSWELLを使って分かった使い勝手など、余すところなく紹介します。SWELLが気になっている方はぜひお付き合いくださいませ。
WordPressテーマをSWELLに乗り換えた理由
- SWELLのデザインがカッコいい
- 購入後のサポートが手厚い
- 乗り換えサポート用プラグインがある
SWELLのデザインがカッコいい
SWELLに乗り換えた最大の理由は、デザインがシュッとしていてカッコいいことです。シュッとしているって関西弁でしたっけ。言い換えるならスタイリッシュがピッタリですね。異論は認めません。
SWELLに乗り換える前は、無料テーマの「Cocoon」を使っていました。それまでのデザインに飽きてきたので、ちょっと変えたいなと思い、デザインの参考にあちこちのブログを見て回っていたのです。すると、カッコいいブログはたいていSWELLを使っていたという。
Cocoonのままコードと格闘するより、SWELLに乗り換えた方が早いのではなかろうか……
そのうえ、スマホでも表示が速いんですよ。これはいい。
ちなみに私自身は重いサイトに遭遇すると1秒も待てずに「戻る」ボタンを押してしまうイラチです。それに、Google検索の表示順は、ページの表示速度を考慮するアルゴリズムになっているとも聞く。だからカッコよくても重いのはダメ、絶対。
SWELLは高速化機能を内蔵しているから、そのへんはクリアできそうだと思いました。
購入後のサポートが手厚い
購入前にSWELLの評判を調べると、購入後のサポートが手厚いという口コミが多かったです。
- 2019年の発売以降、継続的に開発、アップデートが頻繁
- テーマサイトのマニュアルやフォーラムなど、サポートが充実
- 日本語の情報(カスタマイズ情報など)が豊富
アップデートは1~2ヶ月に1回、細かい機能がどんどん追加されています(参考:アップデート情報|SWELL)
テーマサイトの設定マニュアルは上から順にマネするだけで初期設定が完了し、ひととおりの操作が分かる構成になっています。また、熱心なSWELLユーザーさんがカスタマイズ方法やトラブルへの対処法をブログにまとめてくれているので、たいていのことは検索すれば分かるはず。
検索してもどうしても分からなければ、SWELLのユーザーフォーラムで聞けるのもたいへん心強いと感じました。私が実際にフォーラムで聞いたことはないのですけど、他の方の質問と回答を読んでいるだけでも参考になりますよ。
\ シンプル美と機能性の両立 /
乗り換えサポート用プラグインがある
SWELLには他のWordPressテーマからの乗り換えサポート用プラグインがあります。
対応しているテーマは以下のとおり。ブロガーさんに人気の先行テーマを網羅している感じです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
長年運営しているWordPressブログのテーマの乗り換えにはそれなりの時間と労力が必要です。
テーマを変更した後も変更前のテーマと同様にブログを表示させるには、変更前のテーマの設定項目やスタイルシートから新テーマに引き継ぎたい箇所を手作業で移植したり、新テーマに合わせて過去記事をリライトしたりと、様々な作業が発生するので……。
SWELLの乗り換えサポート用プラグインは、変更前のテーマのショートコードやCSSを一部引き継いでくれるので、乗り換え直後からデザイン崩れの少ない状態でブログを公開しておくことができます。
私の場合、2018年に始めたブログを2022年にSWELLに切り替えるわけなので、乗り換えサポートプラグインの存在が決め手になったと言っても過言ではありません。
乗り換えサポートプラグインがなかったら、多分乗り換えなかったと思う。100記事以上書いてると全面リライトはキツイんです……
なお、乗り換えサポート用プラグインを利用する場合、変更前のテーマをWordPressから削除せずにSWELLと乗り換えサポートプラグインを有効にする必要があります。旧テーマと乗り換えサポート用プラグインをWordPressから削除するには、全記事をSWELLで書き直す必要があります。

使って分かった!SWELLの優れているところ
SWELLを実際に使った第一印象は、
なんやこのサクサク動くWordPress!
でした。一言でまとめるならこれに尽きます。カンタン、軽快、サクサク。
使用感をもう少し丁寧に説明すると、こんな風になるでしょうか。
- カスタマイズがカンタン
- ブロックエディタが軽快すぎる
- スマホでもサクサク動く
カスタマイズがカンタン
SWELLのカスタマイズはすごくカンタンです。
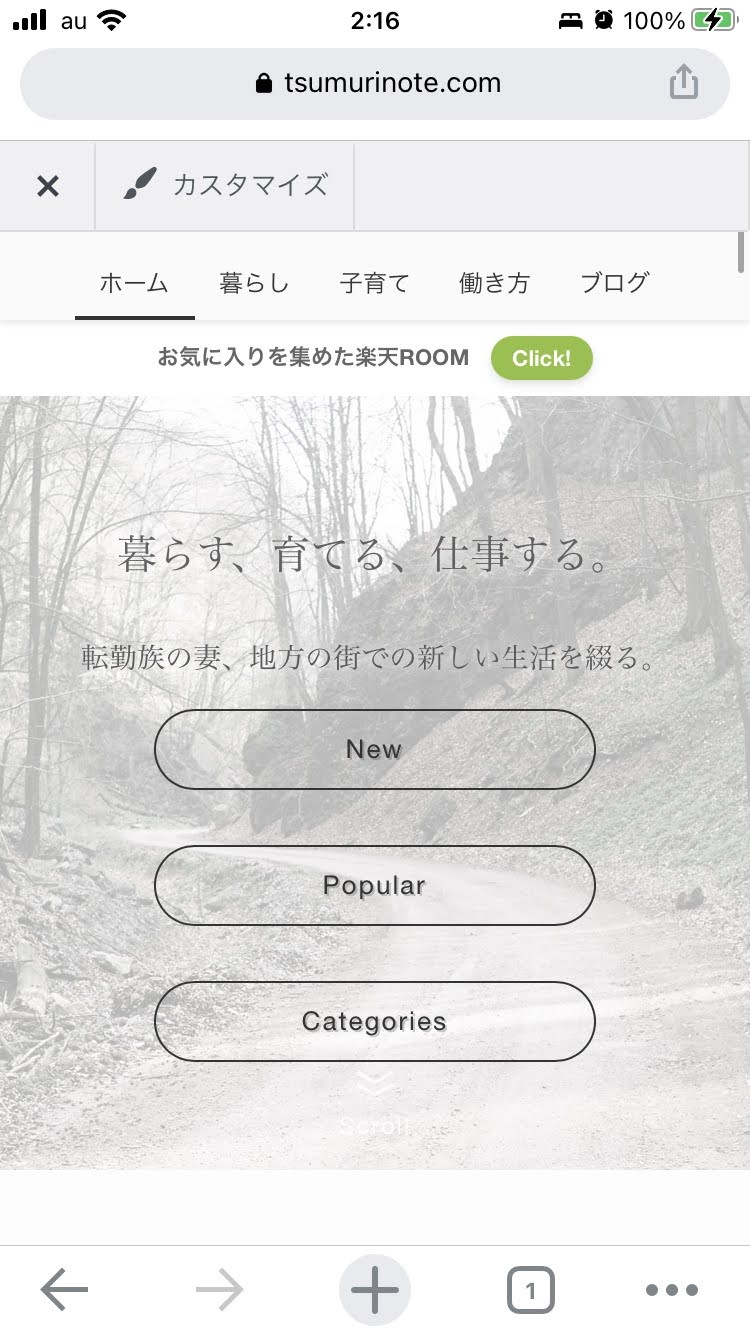
コードをほとんど書かなくても、トップページをここまでカスタムできるのです。

スクロールできます
初期デザインの方が要素や色数が絞られている分、シャープでカッコいいような気も?(何もしたくない派に朗報)
全体のデザインはマウスでポチポチ
まずはブログ全体のデザインについて。
トップページのビジュアルのデザイン、ヘッダやサイドバーにあるメニューの配置、見出しやリストなどのデザインなどは、あらかじめデザインパターンが用意されており、設定画面でポチポチ選択するだけで好みに合わせられます。
この動画は「カスタマイズ」画面を使用しているところ。他にも以下の設定画面があります。
| 場所 | 設定項目 |
|---|---|
| 「SWELL設定」>「エディター設定」 | 記事本文の書式 |
| 「外観」>「カスタマイズ」 | ブログ全体のデザイン |
| 「外観」>「ウィジェット」 | 記事、サイドバーなどに部品を配置 (カスタマイズの「ウィジェット」と同じ) |
| 「外観」>「メニュー」 | メニューに入れる項目を設定 (カスタマイズの「メニュー」と同じ) |
SWELLのテーマサイトの設定マニュアルを見ながら設定してみてくださいね。
マニュアルを見ながらやっていたら、どこに何があるかざっくり分かるようになりました!マニュアルはゲームで言うチュートリアルだったのか……
サイト型トップページへの変更もマウスポチポチ
当ブログはいわゆる「サイト型トップページ」にカスタマイズしています。
- カラムを2列にしたり3列にしたり
- カテゴリごとにタブ切り替えにしたり
- 最新記事の表示形式を混在させたり
あれこれやっていますが、基本的にはノーコードでここまでできます。
ページレイアウトのための独自ブロック(=部品)が豊富なので、ほぼマウスでポチポチするだけでサイト型トップページが完成します。

透け感が欲しくて少しだけCSSをいじったけど、それにしても簡単…!
トップページのカスタマイズはくうかさんのブログ記事を参考にしました。

説明が丁寧でめちゃくちゃ分かりやすいので、見ながらポチポチやっていけば素敵なトップページができちゃいます。
ブロックエディタが軽快すぎる
SWELLのブロックエディタは軽快に動作します。
ここ1年半くらいはブロックエディタでブログを書いていたので、ブロックエディタの操作にはそれなり慣れていたつもりです。しかし、SWELLのブロックエディタはそれまでのものとは完全に別物でした……
特に、段落ブロックの書式設定が秀逸で!段落ブロックを他のブロックに変えずに囲みや背景を設定したり、段落ブロックと吹き出しブロックを相互変換したりできるのが便利だと感じました。
| 操作 | SWELLに乗り換える前 | SWELLに乗り換えた後 |
|---|---|---|
| 囲みを作る | ボックスブロックを作ってからテキストを入力 | テキストをベタ打ちした段落ブロックのスタイルを選択する |
| テキストを残して囲みを消す | ボックスブロック内のテキストを別の場所にコピペしてからボックスブロックを削除 | スタイルをクリアする |
| 吹き出しブロックと段落ブロックの変換 | 囲みと同様の操作 | 1クリックで相互に変換できる |
結果的にコピペする回数が激減し、囲みや吹き出しを使って記事を装飾するのが楽しくなりました。
- キャプションつきの囲みを作るときは、キャプションボックスを作った後にテキストを入力します。
- テキストを残して囲みだけ消すときは、別の場所にテキストをコピペした後にキャプションボックスを消します。
キャプション付きの囲みなど、段落ボックスのスタイルとして設定できないものもあります。このような種類の囲みはなるべく使わず、段落ボックスのスタイルとして設定できる囲みに絞って使えば、記事作成の時短が可能です。
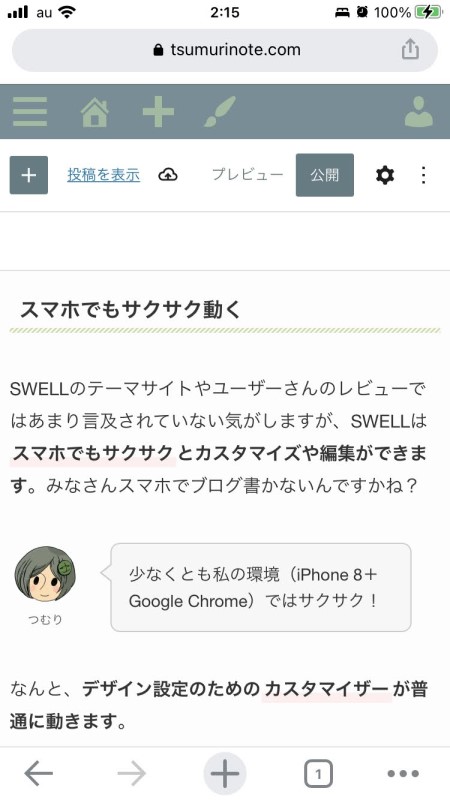
スマホでもサクサク動く
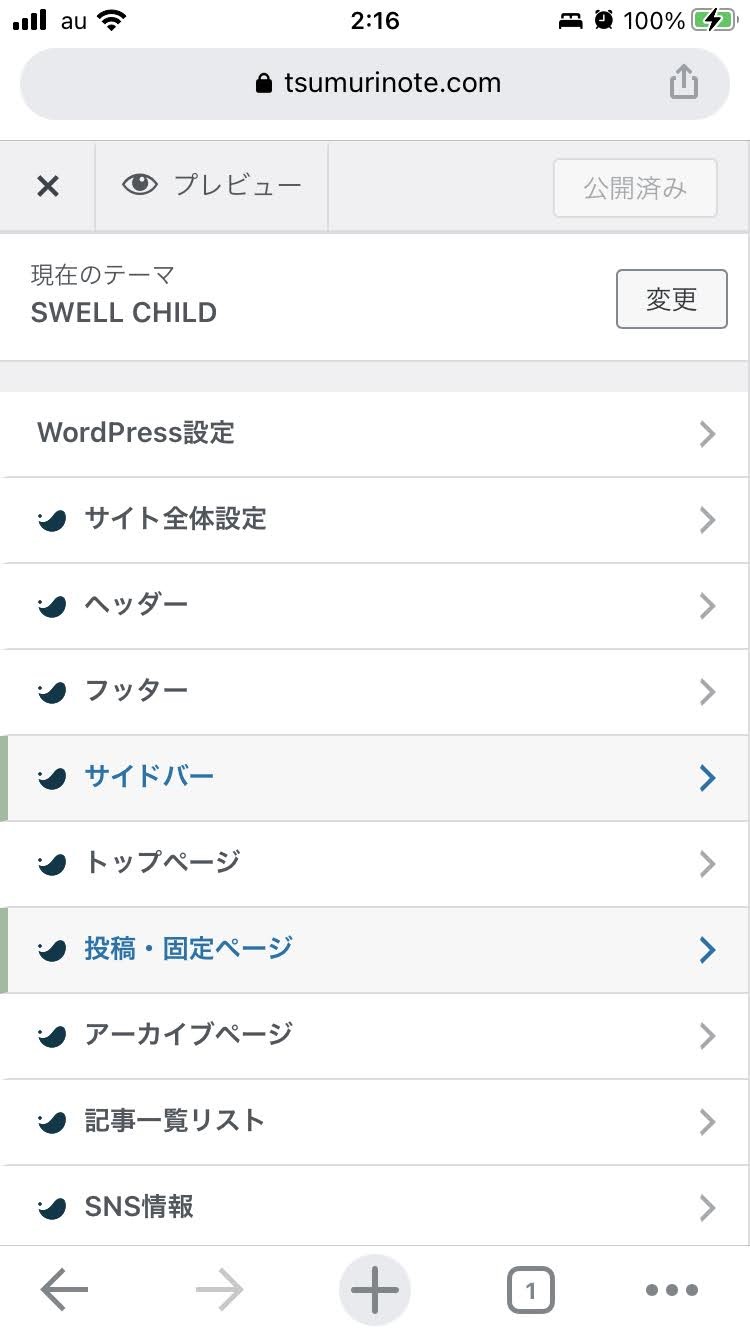
SWELLのテーマサイトやユーザーさんのレビューではあまり言及されていない気がしますが(もしかすると公式のサポート外だったりします?)、SWELLはスマホでもサクサクとカスタマイズや編集ができます。
みなさんスマホではブログしないんでしょうか?
少なくとも私の環境(iPhone 8+Google Chrome)ではサクサク動きました
デザイン設定のためのカスタマイザーが普通に動きました
スマホでの表示


スマホの画面は狭いので、設定画面とライブプレビューを切り替えながら操作する感じにはなります。
記事作成画面も普通に動きます。
スマホでの表示


各ブロックの設定を行う時は別画面に切り替え。
最初は戸惑いますが、慣れるとパソコンと変わらない感覚になってきました。
段落ブロックでテキストをベタ打ちしてスタイルを設定したり、吹き出しを入れたり、リンクをつけたりは楽勝です。
もちろんスマホはスマホなので、範囲選択して数ブロックまとめてグループ化して装飾するみたいな複雑なことはできません。大きめの表を作るときもさすがにパソコンの方がやりやすかったです。
出先でもサクサク動作するので、ブログはスマホで書く派も快適に使えると思います。
子どもの習い事の送迎の待機中に公園のベンチでブログ書こうかな(笑)
\ シンプル美と機能性の両立 /
使って分かった!SWELLの微妙なところ
SWELLの正直微妙な点を紹介します。
- 価格が高い
- デザインがSWELLっぽい
SWELLがあかんわけではなく、私サイドの問題のような気もいたしますw
価格が高い
無料ブログ派の私にとって、SWELLの価格は高い(2022年5月現在、17600円)は高いと思いました。
業務でサイトを作る(例:会社のサイト)なら、17600円はめちゃくちゃ高いわけではないと思います。会社の経費で落とせるはずなので、ケチケチせんと効率化してさしあげてほしい。
でも、個人の趣味ブログなんていう、あまりお金がかからない趣味の道具として17600円はちょっとなぁ……ってなるんです。無料テーマなら月1000円程度のサーバー代のみで済ませることもできるわけですし。
節約派の私としては、必要性を見極めて買って欲しいと思う。
- テキストばかりのブログを書いている
- 囲みや吹き出しなどの装飾をあまり使わない
- カスタマイズは基本的にしない
- カスタマイズにカンタンさは必要ない(自分でコードを書くことが苦にならない)
上記のようなタイプの人にはSWELLの機能は必要ないため、無理して買う必要はないです。
ただし、WordPressのデフォルトテーマはさすがにシンプルすぎるので、無料テーマの「Cocoon」がおすすめです。Cocoonは機能が豊富で快適にブログを始められます。デザインも、テーマに同梱されているスキンを適用することで大きくイメージを変えられます。もちろん自分でCSSをゴリゴリいじるのもOKです。
また、Cocoonをしばらく使ってみてSWELLの方がいいとなれば、Cocoonからの乗り換えサポート用プラグインを使ってサクッとSWELLに乗り換えることもできるし。まったくムダがありません。素晴らしい。
長期間Cocoonを使った後に完全にSWELLに乗り換える(=CocoonをWordPressから削除する)には全記事のリライトが必要なので、変えるなら早い方がよさげ
デザインがSWELLっぽい
SWELLのデザインは、良くも悪くもSWELLっぽいデザインです。

例えば、このH2見出し。縦のラインが2色になっているのがカッコいいですよね。でも、この見出しデザインを使っているブログを見ると「SWELLだな」ってすぐ分かってしまいます。
それからこのキャプションボックス!これもすぐ分かります。
SWELLのデザインがカッコいいと思ってテーマを乗り換えたのに、他のブログとかぶりまくると個性がないような気がしてきて、なんだかしょんぼりです。天邪鬼なメンタルで本当にごめんなさい。
そして私は考えた。
SWELLのデザイン設定は、基本的にはあらかじめ用意されたデザインパターンから選ぶことになっていて、コードを書かなくてよいのが魅力です。でも、コードを書いちゃいけないわけではないので、ゴリゴリゴリゴリ書きまくってやればいいと思った。
SWELLのデザイン + 自分好みのデザイン = 「最強」
ということにしてよいと思います。私もちょいちょいデザインを変えて遊んでいます。
例えばこんな感じ。


変えたやつがカッコいいかどうかは分かりません(笑)
結論:SWELLに乗り換えてよかった!
SWELLの優れているところも微妙なところもひっくるめて、SWELLに乗り換えてよかった!と思っています。
- ストレスフリーでブログを書くのが楽しくなった
- カスタマイズや記事編集の時間が節約できる
- デザインにこりたくなる
ストレスフリーでブログを書くのが楽しい
よかった点の1つめはやはり、ブログを書く時に感じていた地味なストレスがなくなったこと。
SWELLに変更する前に感じていた地味な不便さは、そういうものだからしかたがないと思ってきました。
でもSWELLに変えたら、それらが我慢しなくてもいい不便さだったことに気づくことができました。そして、不便さからくる地味なストレスを手放したらブログを書くのがますます楽しくなりました。
カスタマイズや記事編集の時間が節約できる
よかった点の2つめは、カスタマイズや記事編集の時間を節約できることです。
既に語ったことの繰り返しですが、凝ったデザインをマウスポチポチで作れてしまうわ、記事編集のときのブロック変換やコピペ操作にかけてる時間が明らかに減ったわ、それなのにビジュアルがキレイなブログが書けるわで、むちゃくちゃデキる人になったみたいです。
私こんなに一気に色々やれたんだーってなってるw
デザインにこりたくなる
これはいいんだか悪いんだか分かりませんけどよい点の3つめは、デザインにこりたくなってきました。
- SWELLの元々のデザインがカッコいいし
- サイトのトップページもカッコよくできたし
- 記事もカッコよく仕上がるし
- なんだかアイキャッチ画像もカッコよくしたいぞ!?
……と思って、いろいろ見ながら少しずつカッコよくしてます。
デザインに時間をかけすぎるようなら本末転倒という説もあるので気をつけなければいけませんw
デザイン面ではSWELL公式のデモサイトの他、SWELLユーザーさんが作った大規模なサイト集がとても参考になります。眺めているだけでも楽しいので是非。
- SWELLのデモサイト一覧
- WebNote+|WordPressテーマ『SWELL』を使った素敵なサイト、ブログを集めました!!
- マニュオン|SWELLを使ったサイトデザイン事例1500【企業サイト/ブログ】
実は当ブログもサイト集に掲載していただきました
とにもかくにも、SWELLに乗り換えてから間違いなくブログが楽しくなったし、買ってよかったです。
カンタン・軽快・サクサクは偉大でした。
ここで紹介しきれなかった機能や特徴については、どうかSWELLのテーマサイトをご覧ください。